Zu allererst - was Sie nie auf Ihrer Webseite machen sollten!
Hier finden Sie die "No-No's" der Websiteerstellung - also die Fehler, die Sie nie machen sollten!
Das ![]() Zeichen zeigt Ihnen, was Sie wirklich nie machen sollten!
Zeichen zeigt Ihnen, was Sie wirklich nie machen sollten!
Das ![]() Zeichen zeigt Ihnen die richtige Vorgehensweise!
Zeichen zeigt Ihnen die richtige Vorgehensweise!
zur Info: diese Seite wurde mit unserer FAQ-Funktion erstellt
Klicken zu unten auf die einzelenen Tipps ...
-
No-No's bei Inhalte in die Webseite kopieren
-
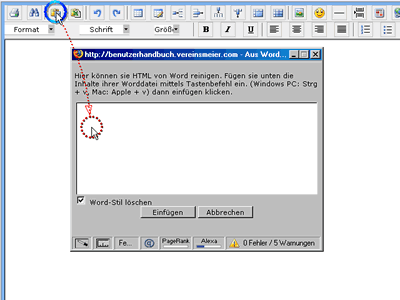
 Fügen Sie NIEMALS (!!!) aus Word kopierten Text einfach per copy/paste in den HTML-Editor ein !!!
Fügen Sie NIEMALS (!!!) aus Word kopierten Text einfach per copy/paste in den HTML-Editor ein !!! 
Der im Hintergrund entstehende HTML-Code zerstört Ihr Seitenlayout und führt zu völlig ungewünschter Seitenansicht.
 Sie können jedoch über einen Zwischenspeicher - nur über diesen diesen Button
Sie können jedoch über einen Zwischenspeicher - nur über diesen diesen Button  !!! - problemlos Ihren aus Word kopierten Text einfügen.
!!! - problemlos Ihren aus Word kopierten Text einfügen. Alle nicht-HTML-fähigen Formatierungen werden dadurch gelöscht, Sie können Ihren Text anschließend wie gewünscht formatieren.
Alle nicht-HTML-fähigen Formatierungen werden dadurch gelöscht, Sie können Ihren Text anschließend wie gewünscht formatieren.
-
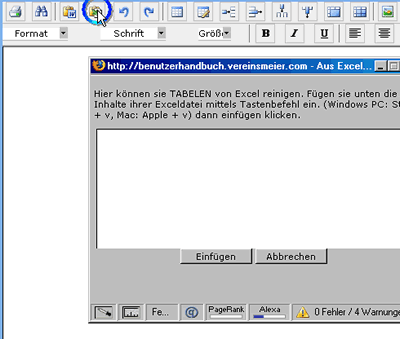
 Fügen Sie NIEMALS (!!!) aus Excel kopierte Tabellen einfach per copy/paste in den HTML-Editor ein !!!
Fügen Sie NIEMALS (!!!) aus Excel kopierte Tabellen einfach per copy/paste in den HTML-Editor ein !!! 
Der im Hintergrund entstehende HTML-Code zerstört Ihr Seitenlayout und führt zu völlig ungewünschter Seitenansicht.
 Sie können jedoch über einen Zwischenspeicher - nur über diesen diesen Button
Sie können jedoch über einen Zwischenspeicher - nur über diesen diesen Button  !!! - problemlos Ihre aus Excel kopierten Tabellen einfügen.
!!! - problemlos Ihre aus Excel kopierten Tabellen einfügen. Alle nicht-HTML-fähigen Formatierungen werden dadurch gelöscht, Sie können Ihren Tabelle anschließend wie gewünscht formatieren.
Alle nicht-HTML-fähigen Formatierungen werden dadurch gelöscht, Sie können Ihren Tabelle anschließend wie gewünscht formatieren.
-
 Fügen Sie NIEMALS (!!!) aus anderen Webseiten kopierten Text einfach per copy/paste in den HTML-Editor ein !!!
Fügen Sie NIEMALS (!!!) aus anderen Webseiten kopierten Text einfach per copy/paste in den HTML-Editor ein !!! 
Es werden dadurch die HTML-Formatierungen der anderen Webseite mit übernommen, was zu ungewünschter Seitenansicht führen kann.
 Sie sollten die Texte vorher in einen "Text-Editor" - zu finden auf Ihrem PC unter Start >> Programme >> Zubehöhr >> Editor - einfügen und von dort noch einmal kopieren.
Sie sollten die Texte vorher in einen "Text-Editor" - zu finden auf Ihrem PC unter Start >> Programme >> Zubehöhr >> Editor - einfügen und von dort noch einmal kopieren.Alle fremden Formatierungen werden dadurch gelöscht, Sie können Ihren Text anschließend wie gewünscht formatieren.
-
-
No-No's in der Schriftformatierung
-
 Einer der häufigsten Fehler bei Erstellung von Überschriften ist die Verwendung von Schriftgröße und Schriftfarbe
Einer der häufigsten Fehler bei Erstellung von Überschriften ist die Verwendung von Schriftgröße und Schriftfarbe  !
!  Verwenden Sie NIE die Optionen Schriftgröße, Schriftfarbe und Schriftart um eine Überschrift zu erstellen.
Verwenden Sie NIE die Optionen Schriftgröße, Schriftfarbe und Schriftart um eine Überschrift zu erstellen.
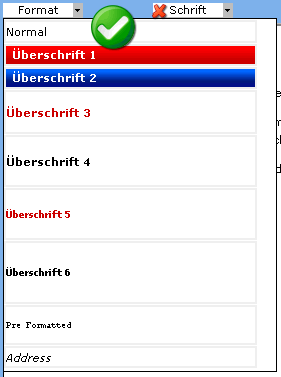
 Jede einzelne Seite sollte eine Überschrift haben ! Dazu haben wir im HTML-Editor ein eigenes Überschrifts-Feld
Jede einzelne Seite sollte eine Überschrift haben ! Dazu haben wir im HTML-Editor ein eigenes Überschrifts-Feld  eingebaut, welches Sie unbedingt verwenden sollten !
eingebaut, welches Sie unbedingt verwenden sollten !Diese optimiert nicht nur das Aussehen Ihrer Seite sodern vor allem das Suchergebnis bei google !
 Verwenden Sie dafür die vorgesehene Überchrift-Formatierung (klappt unter "Normal" auf) !
Verwenden Sie dafür die vorgesehene Überchrift-Formatierung (klappt unter "Normal" auf) !
-
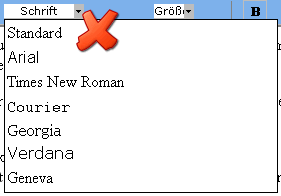
 Sie müssen (sollten) in diesem System KEINE Schriftart einstellen !
Sie müssen (sollten) in diesem System KEINE Schriftart einstellen ! 
Ihrer Webseite ist ein "Stylesheet" hinterlegt, welches die für Ihr Design richtige Schriftart automatisch zuweist. Auf einer Webseite sollte immer nur eine Schriftart, z.B. Verdana, verwendet werden.

 Verwenden Sie daher NIE die im Bild gezeigte Schriftart-Formatierung, ausser Sie wünschen definitiv in diesem Bereich eine andere Schrift als üblich !
Verwenden Sie daher NIE die im Bild gezeigte Schriftart-Formatierung, ausser Sie wünschen definitiv in diesem Bereich eine andere Schrift als üblich !
-
 Sie müssen (sollten) in diesem System KEINE Schriftgröße einstellen !
Sie müssen (sollten) in diesem System KEINE Schriftgröße einstellen ! 
Ihrer Webseite ist ein "Stylesheet" hinterlegt, welches die für Ihr Design richtige Schriftgröße automatisch zuweist. Auf einer Webseite sollte immer nur eine Schriftgröße verwendet werden

 Verwenden Sie daher NIE die im Bild gezeigte Schriftgröße-Formatierung, ausser Sie wünschen definitiv in diesem Bereich eine andere Schriftgröße als üblich !
Verwenden Sie daher NIE die im Bild gezeigte Schriftgröße-Formatierung, ausser Sie wünschen definitiv in diesem Bereich eine andere Schriftgröße als üblich ! Verwenden Sie stattdessen, wenn möglich eine "Überschrift"
Verwenden Sie stattdessen, wenn möglich eine "Überschrift"

-
Sie haben im HTML-Editor zahlreiche Möglichkeiten zut Schriftformatierung, welche grundsätzlich spärlich eingesetzt werden sollten.
Die Gründe dafür:
- sie beinträchtigen die Lesbarkeit
- sie müssen bei z.B. einem Designwechsel auf jeder Seite händisch wieder rückgängig gemacht werden
- sie produzieren einen unnötig großen HTML-Code
- sie sehen nicht vorteilhaft aus
Die Infos zu den einzelnen Formatierungen:

 Normal
Normal
hier erstellen Sie Überschriften Schrift
Schrift
vermeiden Sie andere Schriftarten Größe
Größe
vermeiden Sie andere Schriftgrößen Bold (fett)
Bold (fett)
kann zur Hervorhebung verwendet werden Italic (kursiv, schräggestellt)
Italic (kursiv, schräggestellt)
kann zur Hervorhebung verwendet werden Unterstrichen
Unterstrichen
vermeiden Sie Unterstreichungen, da Unterstreichungen im Regelfall Links kennzeichnen

 Links-/Mittig-/Rechts bündig, Blocksatz
Links-/Mittig-/Rechts bündig, Blocksatz
verwenden Sie wie in Word für Ihre Textausrichtung nummerierte Aufzählung/unnummerierte Aufzählung
nummerierte Aufzählung/unnummerierte Aufzählung
kann für viele gewünschte Darstellungen wie z.B. Adresse, Namen etc. (statt Tabellen) verwendet werden Text ein- / ausrücken
Text ein- / ausrücken
kann statt Aufzählung für eingerückte Absätze verwendet werden
 Schriftfarbe
Schriftfarbe
vermeiden Sie Schriftfarben, verwenden Sie stattdessen wenn möglich "Überschriften"
 Text mit Farbe hinterlegen
Text mit Farbe hinterlegen
vermeiden Sie diese Formatierung aus optischen Gründen
-
-
No-No's in der Verarbeitung von Bildern
-
Um ein Bild auf der Webseite verarbeiten zu können muss es vorher in die Bilderverwaltung hochgeladen werden !
 Egal ob Sie ein Bild für Ihre Bildergalerie oder zum Einfügen in eine Seite benötigen, es macht keinen Sinn Bilder aus einer Digitalkamera in Originalgröße hochzuladen, denn
Egal ob Sie ein Bild für Ihre Bildergalerie oder zum Einfügen in eine Seite benötigen, es macht keinen Sinn Bilder aus einer Digitalkamera in Originalgröße hochzuladen, dennBilder aus der Kamera haben bis zu 3 MB, vergeuden dadurch sinnlos Webspace und der Upload dauert extrem lange
sind bis zu 3.000 px breit und zerreissen Ihr Design (Bildschirm ist nur 1024 px bis 1400 px breit)
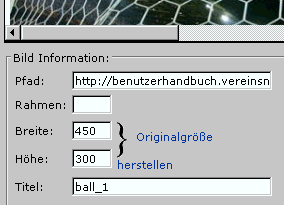
 Sie müssen Ihre Bilder daher vor dem Upload auf eine maximale Größe von 700px Breite oder max. 600px Höhe optimieren!
Sie müssen Ihre Bilder daher vor dem Upload auf eine maximale Größe von 700px Breite oder max. 600px Höhe optimieren!Hier können Sie sich das kostenlose Bildbearbeitungsprogramm Irfanview downloaden.
Fotos sollten aus Qualitätsgründen im Format .jpg , Grafiken können im Format .gif hochgeladen werden.
-



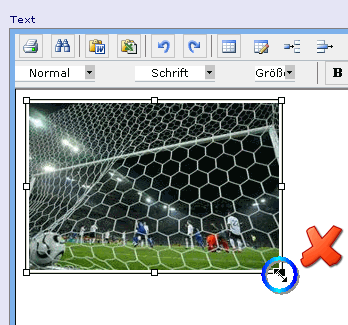
 Sie dürfen Bilder im HTML-Editor NIE an den Ecken mit dem Mauszeiger größer oder kleiner ziehen !!!
Sie dürfen Bilder im HTML-Editor NIE an den Ecken mit dem Mauszeiger größer oder kleiner ziehen !!!Das Bild wird dadurch unscharf, verliert seine Proportionen und das Dateivolumen wird NICHT verkleinert !!
 Sie haben in unserem System dafür ein Bildbearbeitungsprogramm eingebaut, mit dem Sie
Sie haben in unserem System dafür ein Bildbearbeitungsprogramm eingebaut, mit dem Siedie Größe des Bildes und
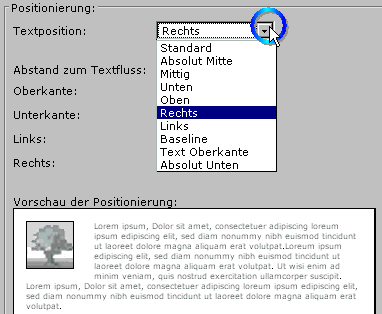
die Positionierung (Textfluss) des Bildes
bestimmen können.

 zum Verkleinern eines Bildes verwenden Sie bitte unbedingt die dafür vorgesehene Funktion im HTML-Editor ( bei "Bild einfügen" >> Einstellungen )
zum Verkleinern eines Bildes verwenden Sie bitte unbedingt die dafür vorgesehene Funktion im HTML-Editor ( bei "Bild einfügen" >> Einstellungen )
-
 Sie sollten, wenn Sie ein Bild auf einer Seite im Textfluss positionieren wollen, auf die Verwendung von Tabellen verzichten.
Sie sollten, wenn Sie ein Bild auf einer Seite im Textfluss positionieren wollen, auf die Verwendung von Tabellen verzichten. 
Tabellen sind dafür nicht notwendig !
 Sie haben im HTML-Editor die Möglichkeit ihre Bilder perfekt im Textfluss zu positionieren. Eine Vorschau hilft Ihnen dabei
Sie haben im HTML-Editor die Möglichkeit ihre Bilder perfekt im Textfluss zu positionieren. Eine Vorschau hilft Ihnen dabei
-